BLOG PENNA CALAMAIO®
La piazzetta dei blogger, un'agorà virtuale, un luogo d'incontro e, soprattutto, una pagina infinita da scrivere insieme!
Tre Stelle sono poche! D'accordo?
|
|
||
|
Tante risorse gratuite per te! Clicca qui per Emoticons - Gif Animate - Gancetti - Icone Rss - Cronometri personalizzabili e finalmente gli OROLOGI per il Tuo blog!
|
||
|
|

Solidarietà per Red Lady e la Locanda Almayer
| « Creare un post con effet... | Come realizzare un box p... » |
|
Post n°727 pubblicato il 04 Marzo 2010 da redazione_blog
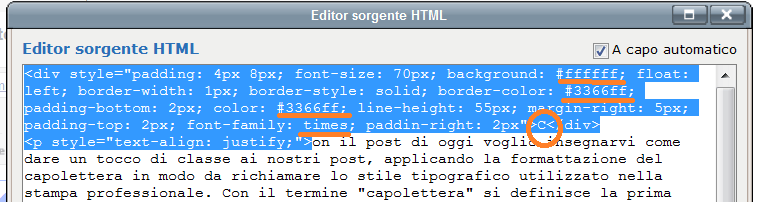
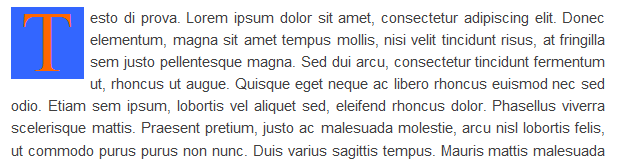
C on il post di oggi voglio insegnarvi come dare un tocco di classe ai nostri post, applicando la formattazione del capolettera in modo da richiamare lo stile tipografico utilizzato nella stampa professionale. Con il termine "capolettera" si definisce la prima lettera di uno scritto, stampata con un carattere più grande rispetto alla parte rimanente del testo. Questo vezzo tipografico, ancor prima di essere utilizzato con l'avvento della stampa, era in realtà utilizzato con finalità ornamentali sin dall'epoca dei codici miniati, quando gli amanuensi erano soliti iniziare la scrittura di un testo con una lettera più grande rispetto alle altre e spesso riccamente decorata in vario modo. Di solito si utilizzavano disegni floreali, figure allegoriche o disegni di animali. Per ottenere questo effetto all'interno di un post è sufficiente agire sul codice html a meno che non si voglia di volta in volta utilizzare delle immagini che riproducono le lettere dell'alfabeto. Il primo esempio è quello che vedete all'inizio del post. Si tratta di un capolettera che si estende su diverse righe ed è caratterizzato dalla prima lettera colorata ed abbellita da un bordo. Per ottenere questo effetto, è sufficiente aprire l'editor del blog, cliccare il link "visualizza html" ed incollare al suo interno il seguente codice con le personalizzazioni del caso:
Analizziamo il codice così sarete in grado di personalizzarlo, poi vi linkerò la pagina dal quale potrete prelevarlo. ffffff è il codice dello sfondo colorato dato alla lettera. Nel mio caso è bianco. Se il vostro blog ha uno sfondo di diverso colore dovrete modificarlo. Ad es. per il nero, dopo il simbolo del cancelletto # scrivete 000000. (Sono zeri non O). Passiamo ora al secondo esempio:
Come potete notare in questo caso il capolettera sarà sempre esteso su più righe ma il colore dello sfondo sarà differenziato rispetto a quello del post e sarà scomparso anche il bordo. Il tutto si ottiene agendo sempre sullo stesso codice. Modificando il colore di sfondo (background) ed eliminando il tag border con i suoi attributi: border-style, border width e border-color. Infine osserviamo la terza ipotesi.
E' in realtà lo stesso codice nel quale il colore di sfondo è stato settato come lo sfondo del blog ed è cambiato il colore della lettera. Come dovete procedere per ottenere questo effetto nel vostro blog? Detto questo aspettate che abbia il tempo di studiacchiare un'altra personalizzazione e vi prometto che la condividerò con tutti voi. (vado a farmi un caffè) Ciao da |








Quasi quasi neanche il tempo di bere un caffè.
Ciao....il THeO
ora mi devi spiegare perchè non riesco a fare un collegamento ipertestuale se clicco la lettera K in centro (vedi mio post)e perchè non riesco a portare il resto delle lettere alla stessa dimensione.
Grazie...in attesa mi bevo un altro caffè -:))
se metti il puntatore al centro della K, vedrai che il collegamento non c'è. Quanto al font delle altre lettere, una volta pubblicato il post, sembrerebbe che non le accetti perchè prima di pubblicarlo sono della stessa grandezza.
ma me lo dirai un altro momento perchè sono fuso anch'io.
Buonanotte
il collegamento c'è, ma il puntatore non si trasforma in manina